Geoptimaliseerde afbeeldingen kunnen heel wat helpen om u gericht zoekverkeer te bezorgen. Daarom is het absoluut belangrijk dat u de afbeeldingen op uw site zo goed mogelijk optimaliseer . Voor de beste resultaten moet u de volgende dingen optimaliseren:
Geef uw afbeeldingen een duidelijke naam
De afbeeldingsnaam is vrij duidelijk. Geef uw afbeeldingen altijd beschrijvende namen en voeg uw doelzoekwoorden toe als dit geschikt is, zodat zoekmachines begrijpen wat uw afbeelding voorstelt.
Enkele voorbeelden:
-
image 1.jpg <- Geen ideale naam
-
imageoptimizationinrankmath.jpg <- Beter, maar kan worden verbeterd
-
beeldoptimalisatie in rang math.jpg <- Goed
-
image_optimization_in_rank_math.jpg <-Best
-
image-optimization-in-rank-math.jpg <- Nog een variatie
Het gebruik van spaties in een afbeeldingsnaam is niet verplicht en wordt in veel gevallen z
Bestandsgrootte
Het volgende is de afbeeldingsgrootte . Dit is een vaak over het hoofd gezien onderdeel van het beeldoptimalisatieproces en heeft een enorm effect op SEO. In het ideale geval wilt u dat uw afbeeldingen zo klein mogelijk zijn, maar toch van relatief hoge kwaliteit zijn.
Om dat te bereiken, kunt u uw afbeeldingen comprimeren voordat u ze uploadt of een van de vele plug-ins voor WordPress-beeldoptimalisatie gebruiken waaruit u kunt kiezen, zodat u zich daar geen zorgen over hoeft te maken. Beide benaderingen werken goed.
Het is ook belangrijk dat u niet vergeet om het formaat van uw afbeeldingen aan te passen aan de juiste resolutie.
De redenering hierachter is dat het simpelweg niet logisch zou zijn om een afbeelding met afmetingen van 4000 × 2000 pixels te hebben als de maximale breedte van uw website slechts 1080 pixels is. U slaat niet alleen afbeeldingen op met grotere bestandsgroottes, maar u gebruikt ook extra bandbreedte en verbruikt serverbronnen. Om dit probleem te voorkomen, moet u altijd het formaat van uw afbeeldingen wijzigen voordat u ze uploadt.
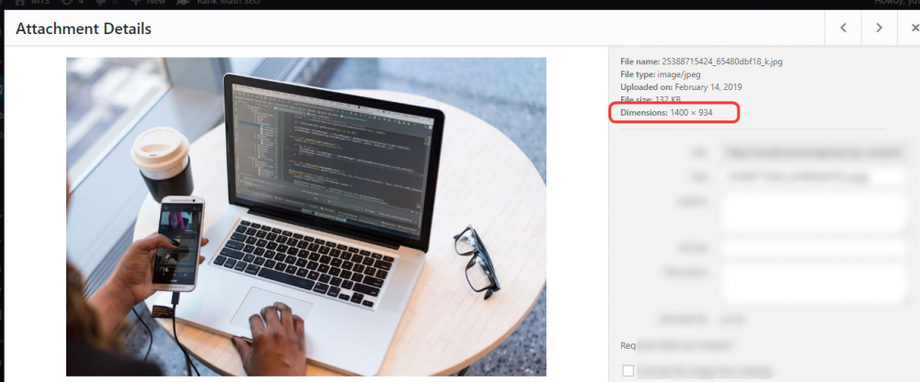
U kunt de grootte van elk van uw afbeeldingen controleren in de WordPress-mediagalerij. Open gewoon en afbeelding en je kunt de grootte van de afbeelding naast de afbeelding zien met wat andere informatie.
In onze Managed WordPress websites zit functionaliteit inbegrepen om afbeeldingen automatisch aan te passen naar de maximum gebruikte resolutie.
Alternatieve tekst
De laatste manier om uw afbeeldingen te optimaliseren, is door de alt-tekst te controleren. De Alt-tekst is een optioneel stuk tekst dat zoekmachines helpt te begrijpen waar de afbeelding over gaat.
Daarnaast moet het ook aanwezig zijn om mensen met een visuele beperking te helpen en een soort schermlezersoftware te gebruiken om uw inhoud te consumeren.
Het is dus optioneel, maar ten zeerste aan te bevelen om in te vullen.
Rank Math controleert of alle afbeeldingen op uw website controleren of er alt-tekst aan is gekoppeld. Dit helpt u bij het shortlisten van de afbeeldingen met ontbrekende alt-tags, zodat u snel alt-tags kunt toevoegen om ze te optimaliseren.